今回はWordPressをローカルで動かす時に絶対に入れるべき「Local By Flywheel」の機能を紹介します。
こんにちは、ゆーさんです。
少しずつWordPressの勉強をしてます。
いきなりですが、こんな時どうしてますか?
- ローカルにWordPress環境作るのめんどうだな〜
- 複数のWordPressをローカルに作りたいな〜
- ちょっと新しいテンプレート試したいな〜
- 自作テンプレートを手軽に手元で開発したいな〜
- WordPressのアップデートのテストしたいな〜
- お客さんに製作中のサイトをちょっとみせたいな〜
それ、Local by Flywheelで全部解決します。
プロ版もありますが、基本機能は無料で利用可能です。
実は自分でdockerを使ったWordPress環境を作ってたんですが、やりたい事はLocal by Flywheelでほとんどできたので捨てました。
という事で、今回はLocal by FlyWheelのインストール手順から、便利で魅力的な機能まで紹介してきます。
新しいWordPressを作る
基本中の基本。WordPressを作成する方法です。画面操作だけで作れるので、メチャクチャ簡単です。
Local by Flywheelでは「画面をポチポチするだけ」で簡単に新しいWordPress環境を作る事ができます。
作成までの手順を解説します。
作業手順
新規WordPressの作成開始

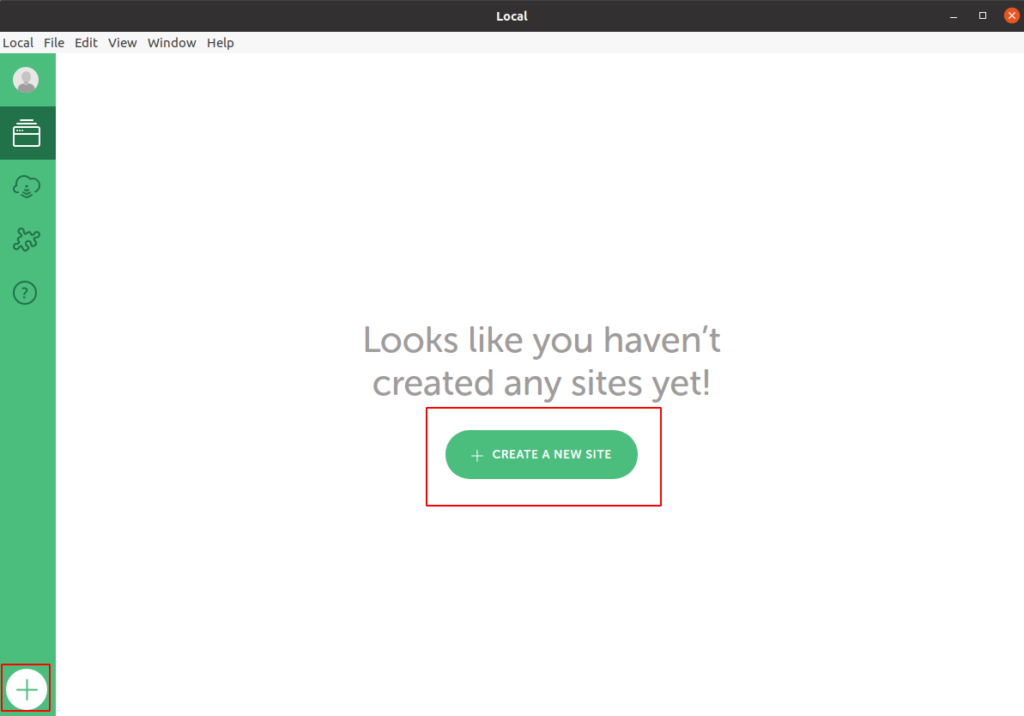
起動後にトップ画面に表示される「CREATE A NEW SITE」もしくは、左下にある「+ボタン」をクリック。
サイト名を設定
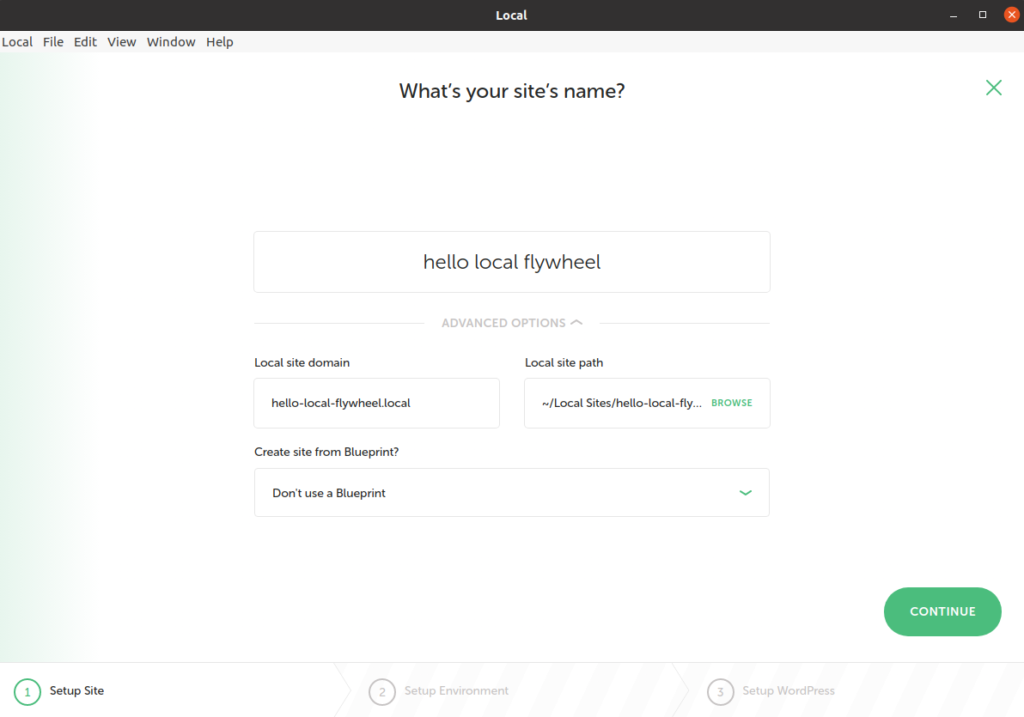
サイト名を入力します。

さらに追加設定で、以下の変更が行えます。
- ドメイン名
- インストール先のディレクトリパス
- Blueprintを使用するかどうか(後ほど説明します)
良くわからなければ、そのまま進んでもOKです。
WordPressの動作環境を選択
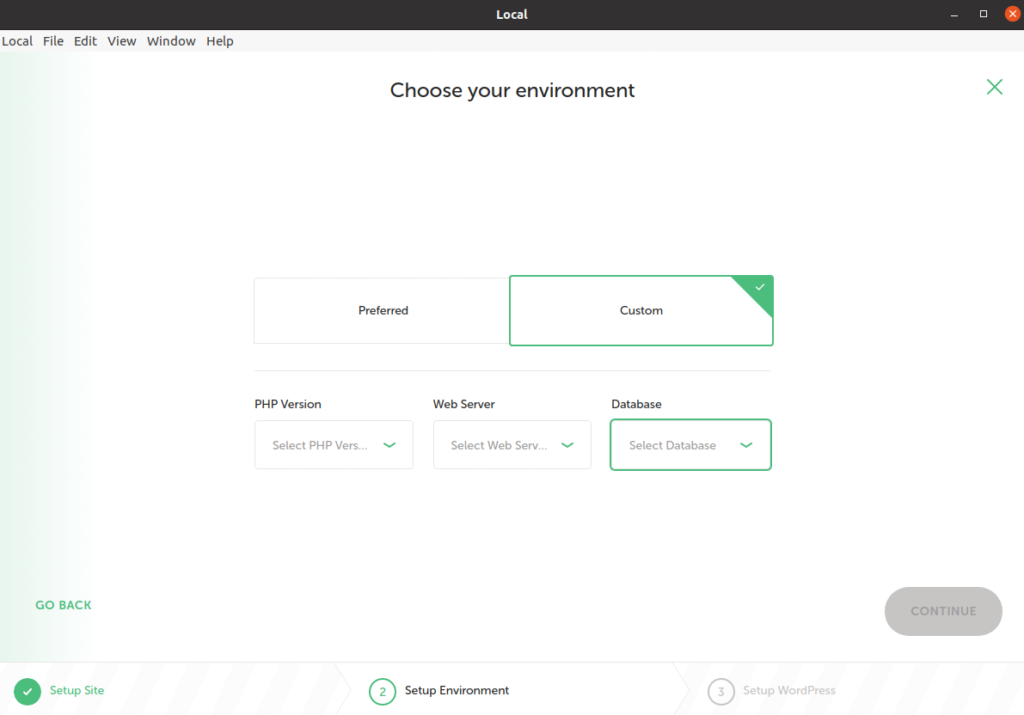
WordPressを動かすための環境を選びます。
そのまま進んでも問題ないですが、「PHPのバージョン」「WEBサーバ(Nginx or Apache)」「データベース(MySQLのバージョン)」を選ぶ事ができます。

管理者ユーザの作成
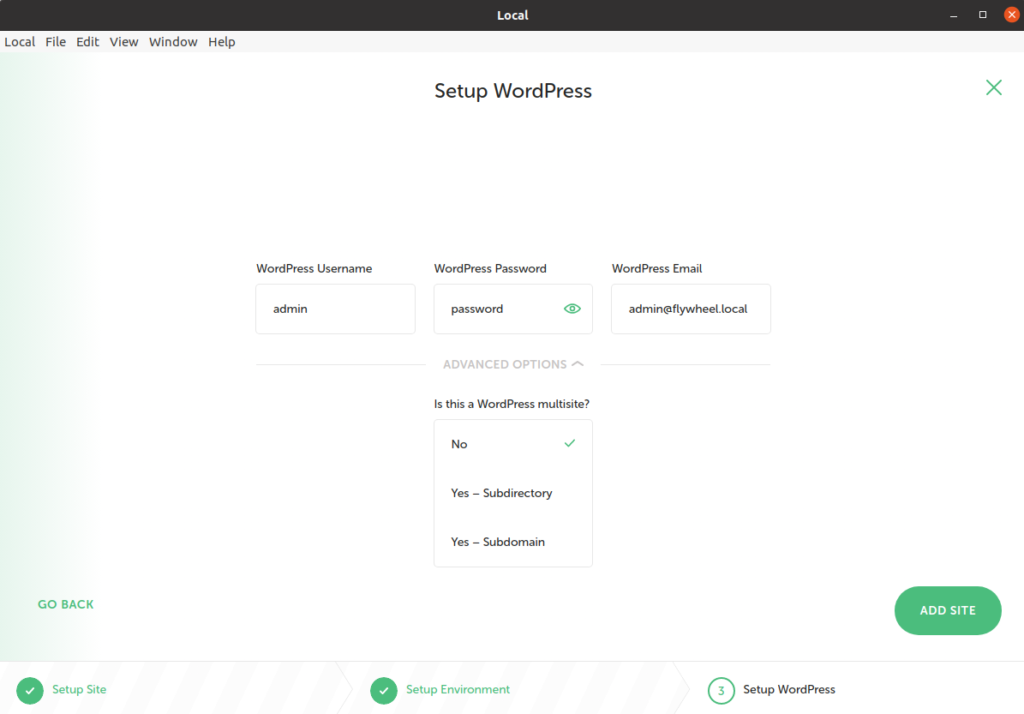
WordPressの管理者用ユーザを追加します。

このタイミングで「マルチサイトにするかどうか」も設定できます。
しかし、Local by Flywheelでは「複数のWordPressを同時に管理」出来る機能が元々ついています。
特に理由がない限りマルチサイトにする必要はないでしょう。
完成!
これで完成。

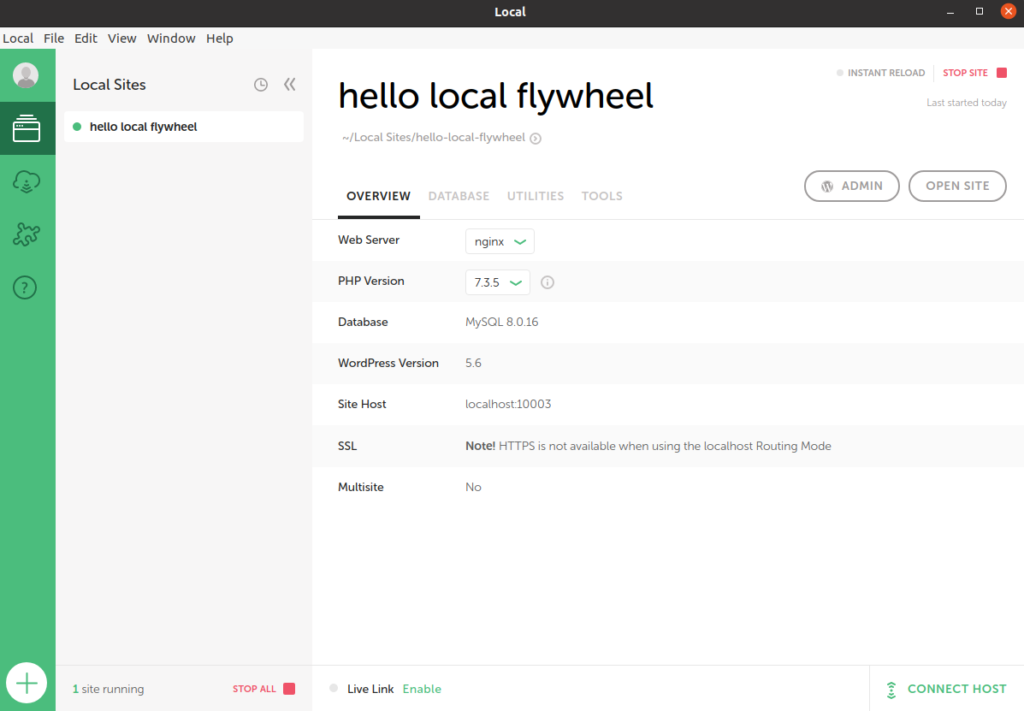
右上にある「ADMIN」のボタンでWordPressの管理画面、「OPEN SITE」のボタンでWordPressのトップ画面が開きます。
ね!簡単でしょ!
Blueprintを作って初期セットアップを簡略化
日々たくさんのWordPressをセットアップしている人には、とても嬉しい機能です。
WordPressのセットアップ手順の途中にも出てきましたが、Local by FlywheelにはBlueprintという機能があります。
Blueprintは一言でいうと「セットアップ済みのWordPressをテンプレート化する」機能です。
頻繁にWordPressの作成を行っているなら、「必ず使うプラグイン」や「利用するテンプレート」が固定されてませんか?
そんな人は、毎回利用する物をセットアップしたBlueprintを作っておきましょう。
新しいWordPressを作る時に、Blueprintから作成することで、必要なものがそろった状態のWordPressが立ち上がります。
これで、毎回面倒なセットアップをする必要がなくなりますね。
作業手順
BlueprintにしたいWordPressを選択する
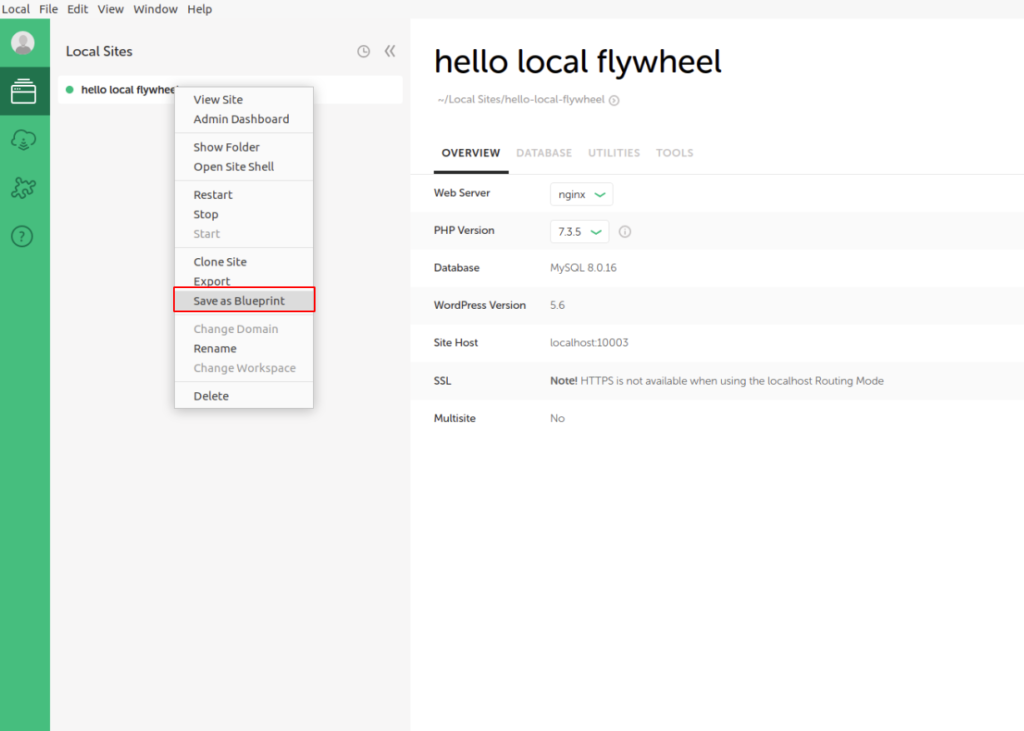
メニューの画面からBlueprintにしたいWordPressを選択し、右クリックします。

いくつか表示されるメニューの中から「Save as Blueprint」を選びます。
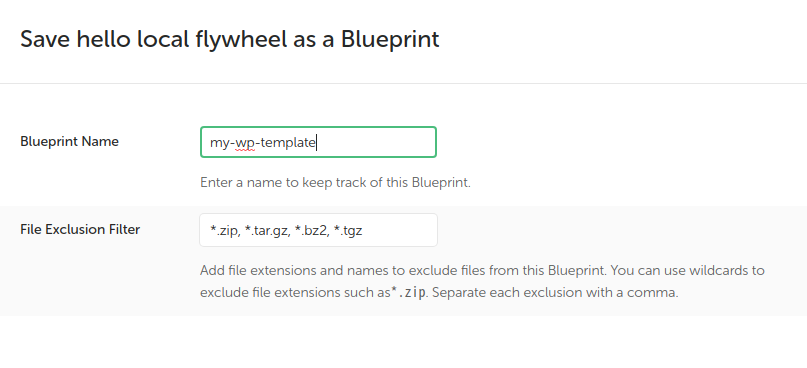
Blueprintの名前を入力
後から使う時に分かりやすいように、Blueprintに名前を入れます。

Blueprintを作る際に不必要な拡張子のファイルを指定できますが、特に変更する必要はないです。
圧縮ファイルの拡張子ばかりなので、バックアップファイルをBlueprintに含まないための設定でしょう。
完成したBlurprintを使う
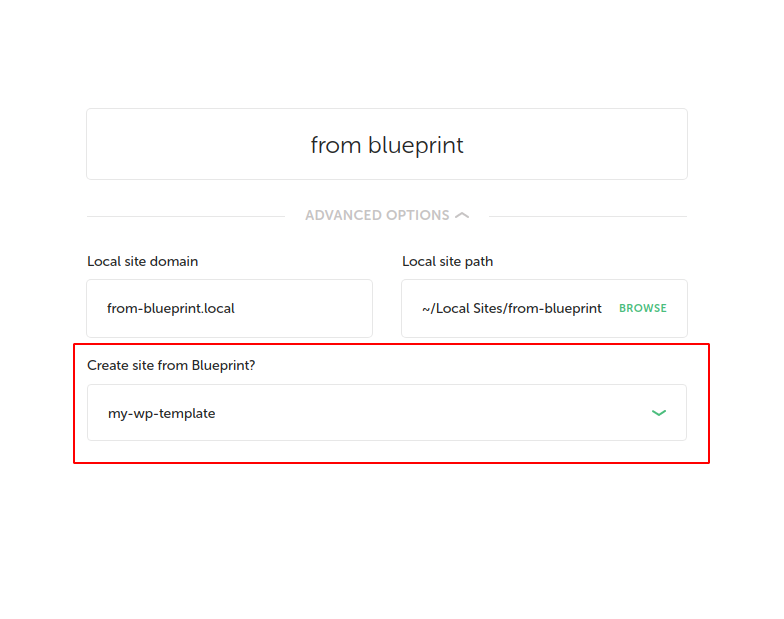
WordPressを新しく作る時、使用するBlueprintを選ぶ事ができます。

「サイト名」を入力する画面で、「ADVANCED OPTIONS」を選択すると、Blueprintの選択画面が表示されます。
すでに運用しているサイトをLocal by Flywheelに取り込む
いくつもWordPressサイトを運営している人には重宝する機能です。
すでに運用しているサイトからデータを取り出し、ローカルで動かす事もできます。
データの取り出しには、WordPressプラグインの「BackWPUp」を使うと便利です。
BackWPUpでデータを取り出して、ローカルで動くようにするまでの手順を説明します。
作業手順
バックアップを取る
まずは、Local by Flywheelで動かしたいサイトのバックアップ取ります。
バックアップデータはBackWPUpプラグインを使うと簡単に取ることが出来ます。

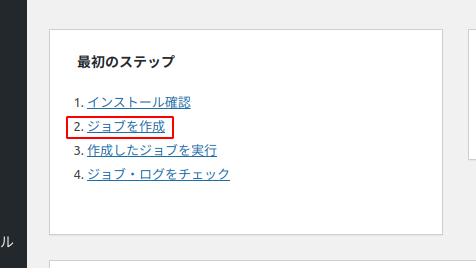
インストールをしたらBackWPupのトップページから「ジョブを作成」を選択

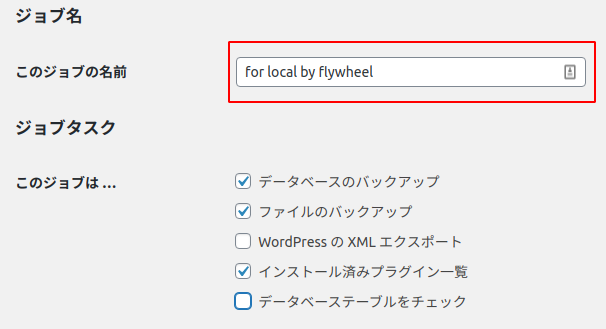
ジョブの名前を入力します。
今回は「for local by flywheel」としました。

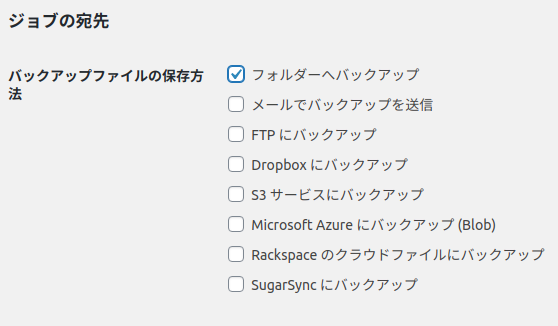
ジョブの宛先で「フォルダーへのバックアップ」を選択。

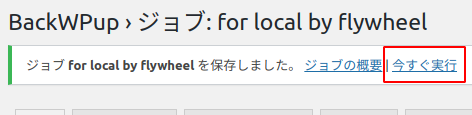
この状態でジョブを作成してください。
作成完了画面が表示されると、画面上部に「今すぐ実行」が表示されるのでクリック

これで、バックアップの取得が開始されます。
バックアップ取れたら、メニューの「BackWPup」→「バックアップ」から、バックアップデータをダウンロードします。

これでデータの準備は完了です。
Local by Flywheelにインポートする
バックアップファイルが出来たら、Local by Flywheelにインポートします。
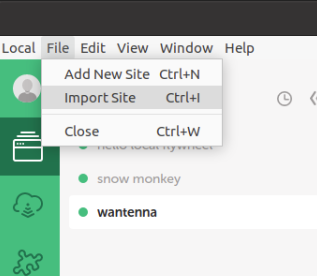
メニューの「File」→「Import Site」を選択

ファイルを選ぶ画面が開くので、ダウンロードしたデータを選択してください。
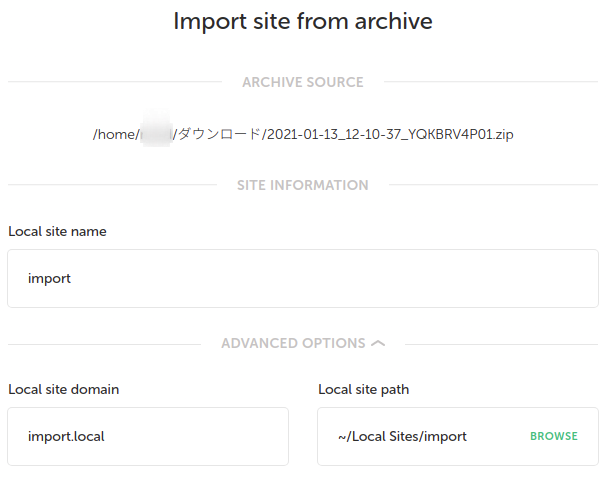
インポート画面が開くので、サイト名を入力します。

最後に動作環境の設定をして終わりです。
インポートが終わったサイトを開くと、ローカル上でちゃんと動作している事が確認できます。
基本的にはバックアップデータと同じ状態が再現されますが、ローカルで動いているため、ドメイン名は変更されます。

Visual Studio Codeで直接テンプレートを編集しながら動作確認
自作テンプレート、自作プラグインの開発をしている人は使わない手はありません。
Local by Flywheelのデータは「~/Local\ Sites/(※変更可能)」に保存されるため、Visual Studio Codeの他、各種エディタで直接編集することが出来ます。
オリジナルテーマの開発や、子テーマの修正を使い慣れたエディタで行い、そのまま動作確認が可能です。
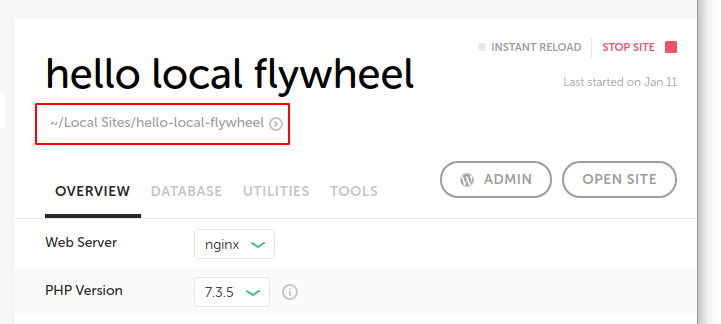
インストール先のディレクトリは管理画面上部、サイト名の下に表示されています。

サイトをコピー(複製)する
ビジネスでWordPressを運用しているなら、活用したい機能です。
WordPressのアップデートなど、本番環境でいきなり試すのが怖い作業は色々とあります。
バックアップを取って試すにしても、失敗してしまった場合には復旧するまでには時間がかかる事が多いでしょう。
そこで、危ない作業は事前に一度試しておきたいところですが、そんな時に役立つのがこの機能。
Local by Flywheelですでに動いているサイトをコピーして、同じものを作ることができます。
コピーした方で作業を試せば、トラブルがおきても削除するだけでOKです。
作業手順
コピーするサイトを選ぶ
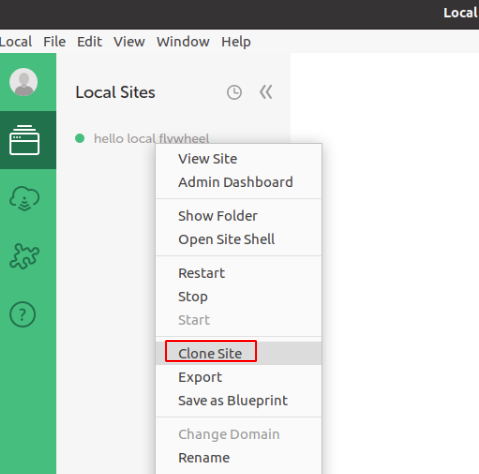
コピーするサイトを選んで、サイト名を右クリックします。

メニューの中から「Clone Site」をクリック。
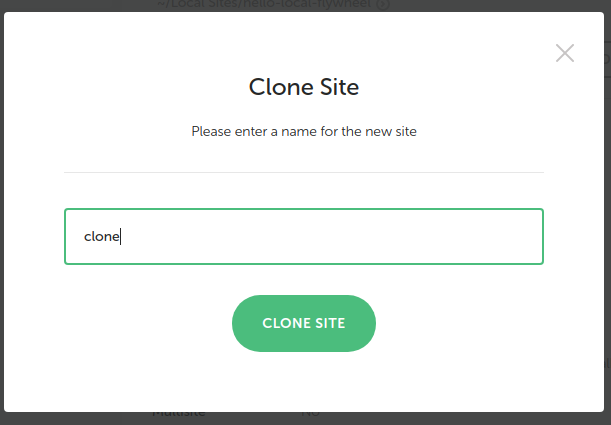
複製後のサイト名を入力すれば完了です。

めちゃくちゃ手軽ですね。
ローカルサイトを本番化せずに共有する
お客さんに手元で作ってるサイトを一度見てもらいたい!といった時に便利な機能です。
普段自分の使っているPCで動いているWordPressは、インターネット上で見ることができません。
しかし、Local by Wlyfeelでは「ngrok」というサービスを通して、手軽に、かつ一時的に手元のサイトを公開する事ができます。
作業手順
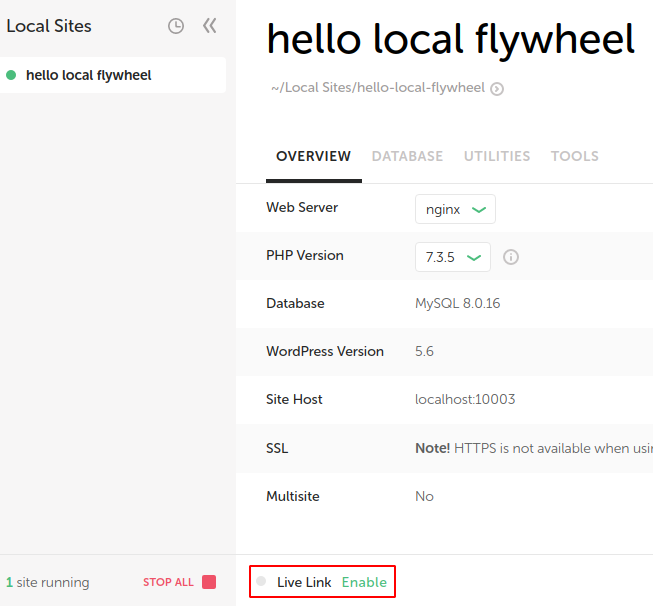
Live Linkを有効にする
公開したいサイトを選択し、最下部にある「Enable」をクリックします。

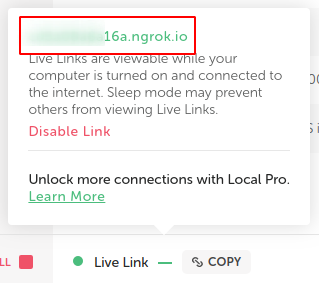
公開URLを確認する
有効になったら「Live Link」をクリック。

上部にインターネット上からアクセスする時のURLが表示されます。
公開したままはセキュリティ上、良くないので、不必要になったら「Disable Link」を押して無効化しておきましょう。






コメント