webpackを利用して、ファイルの変更があるたびにSassのバンドルと、ブラウザのリロードを自動で行うための環境の作り方を解説しています。
デザインをHTML/CSSに落とし込んでいく時に、ファイルの変更がある度にSassをコンパイルしたり、ブラウザをリロードするのは非常に手間がかかります。
そこで、webpack (webpack dev server)を利用して、ファイルの変更をリアルタイムに画面で確認できる開発環境を構築するための手順を説明します。
この手順を追うと
- Sass(SCSS記法)を使ってCSSを書けるようにする
- HTML,JavaScript,CSS(Sass)ファイルに変更があった場合、自動でファイルをバンドル(結合)して、自動でブラウザをリロード出来るようにする(live reload)。
といった環境が整います。
作業の流れ
少しずつ動作確認しながら進められるように、ステップバイステップで次の通りに作業していきます。
- ライブリロードに必要なパッケージのインストール
- ライブリロードのための設定追加と動作確認
- CSSをバンドルするためのプラグイン追加、設定、動作確認
- Sassをコンパイル&バンドルするためのプラグイン追加、設定、動作確認
ライブリロードに必要なパッケージをnpmでインストール
まずはライブリロードを実現するために必要なパッケージをインストールします。
npmで初期化。-yオプションで初期の設定をデフォルト値で省略することができます。実行するとpackcage.jsonが生成されます。
$ npm init -yまずはwebpackをインストール。
-Dオプションは–save-devと同じ意味で、開発環境のみで使うパッケージとしてインストールを行います。
$ npm i -D webpack webpack-cliライブリロード用にwebpack-dev-serverをインストール。
$ npm i -D webpack-dev-serverこれでまずは、ブラウザをライブリロードするためのパッケージが一通り入った状態になります。
webpack dev serverをライブリロードで起動するための設定
まずはwebpackの設定を行います。
下記のディレクトリ構成を想定して、webpack.config.jsを作成します。
. ├── node_modules ├── package-lock.json ├── package.json ├── public │ ├── assets │ │ └── bundle.js │ └── index.html ├── src │ └── index.js │ └── index.scss └── webpack.config.js
- バンドル前のファイルはsrcディレクトリの下におく
- entrypointはsrc/index.jsにする
- ブラウザで表示するファイルのrootディレクトリはpublicにする
- バンドル後のファイルはpublic/assets/bundle.jsに出力する
この条件に合わせて各ファイルを作っていきます。
src/index.js
srcディレクトリを作ってindex.jsを作成します。
空ファイルでも良いんですが、jsファイルが正しくバンドルされているか確認するために、適当な関数を定義しておきます。
function hello() {
alert('hello world!');
}
window.hello = hello; // bundleされると関数名が内部で変更されるため再定義public/index.html
webpack dev server起動時に最初に表示されるファイルです。
publicディレクトリを作ってindex.htmlファイルを作成します。合わせてpublic/assetsディレクトリも作成しておいてください。
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="./assets/bundle.js"></script>
<title>フロントエンド開発環境</title>
</head>
<body>
<p>Hello Dev Server!</p>
<button onClick="hello();"></button>
</body>
</html>index.jsのファイルがバンドルされたか確認するためにhello()を呼び出すためのボタンをつけてあります。
webpack.config.js
webpackの設定を行います。
devServerセクションがwebpack dev server起動に必要な設定になります。
let path = require("path");
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
path: path.join(__dirname, "public/assets"),
filename: "bundle.js",
},
devServer: {
contentBase: path.join(__dirname, "public"),
publicPath: "/assets/", // livereloadに必要、bundleしたファイルの置き場を指定
watchContentBase: true, // livereloadに必要、contentBaseにあるファイルの変更を検出するための設定
open: true, // 起動時にブラウザを自動で開く
},
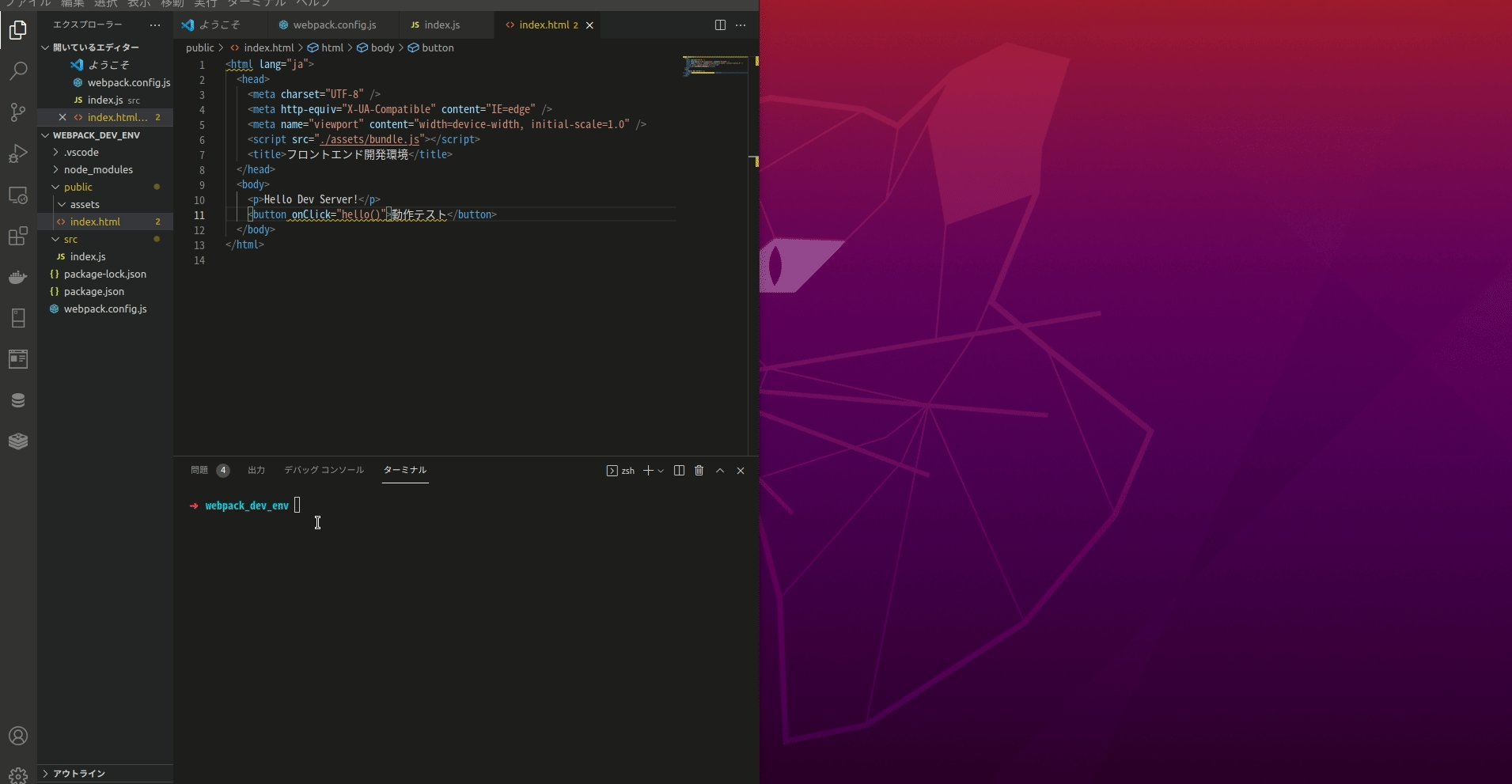
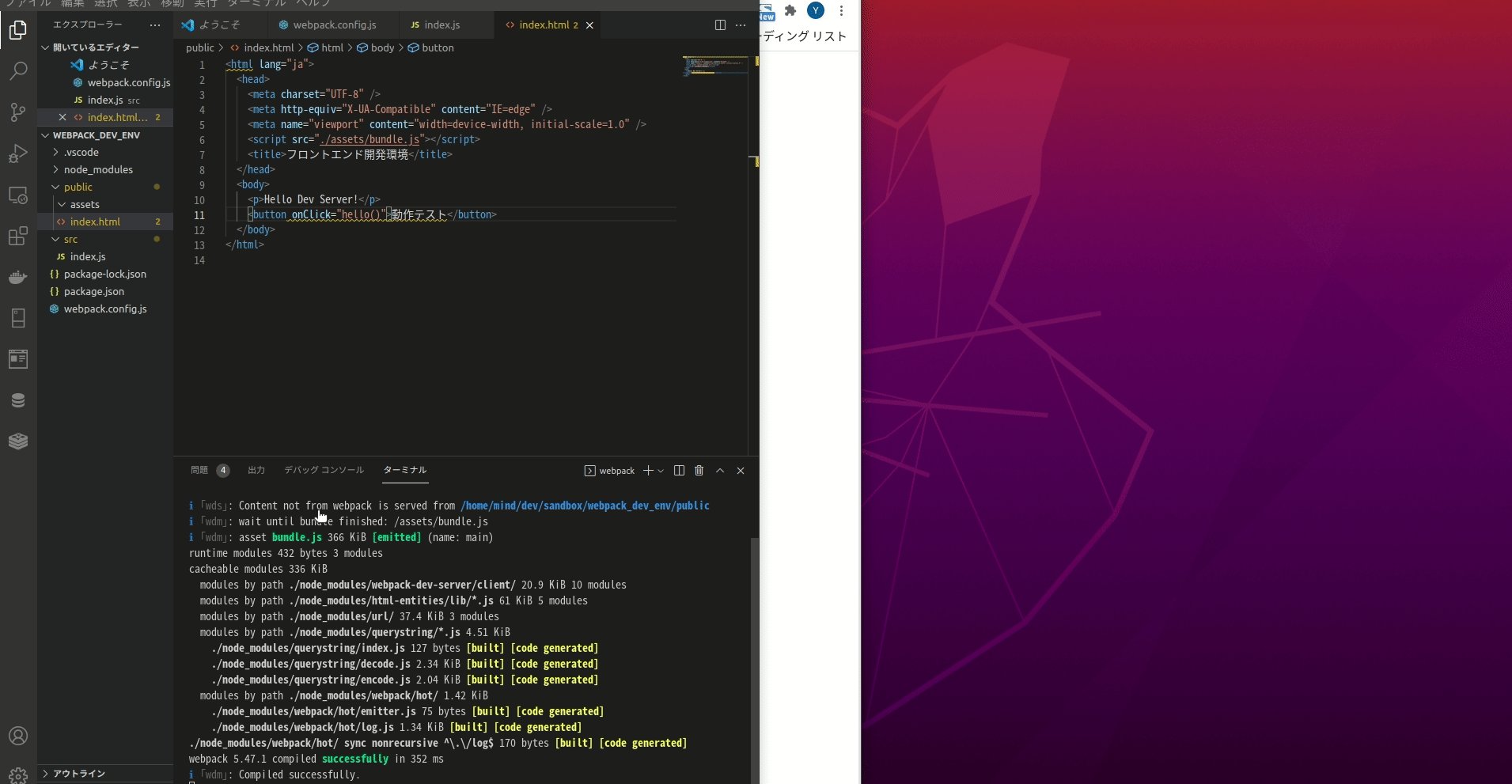
};起動とライブリロードのテスト
起動します。下記のコマンドを打ってください。
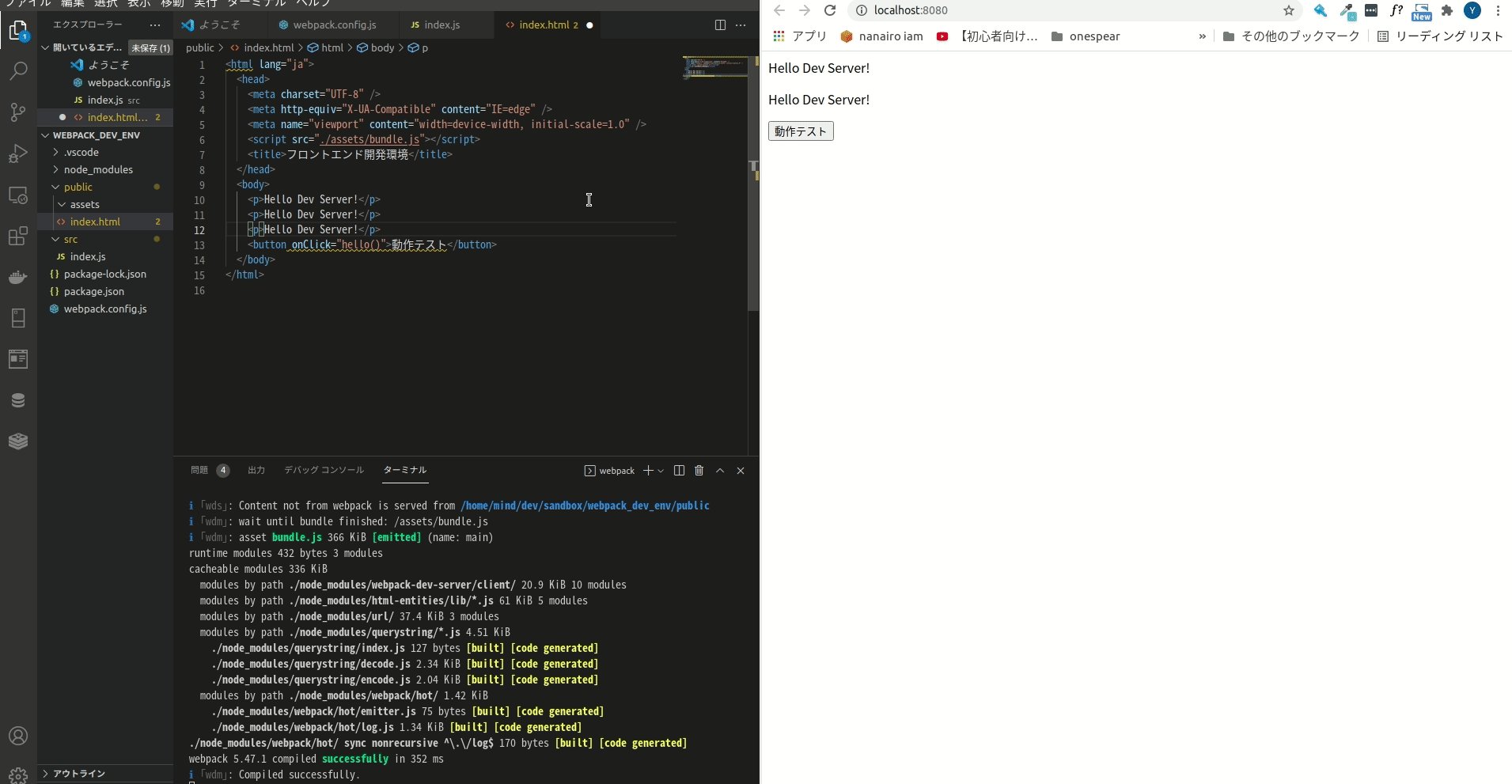
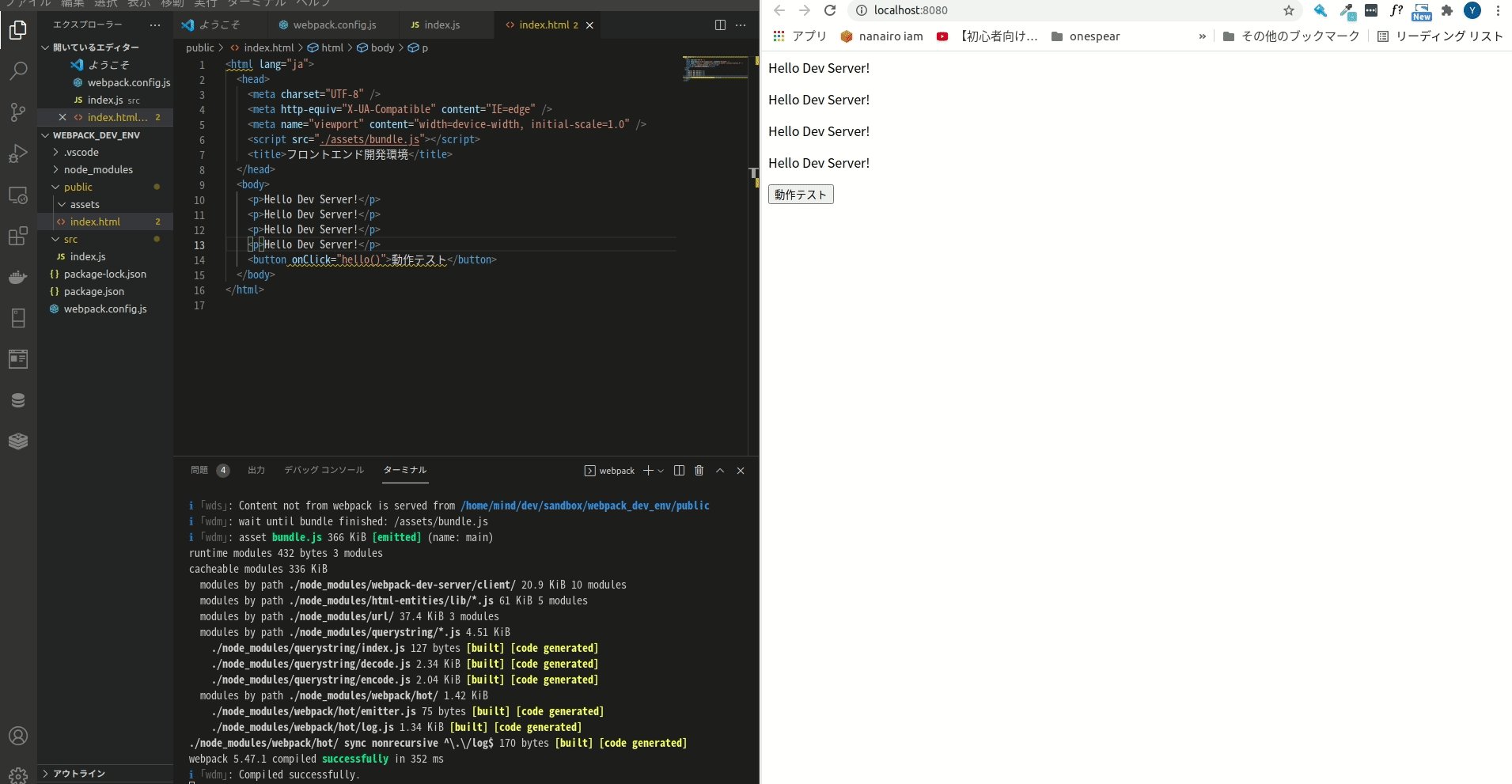
$ npx webpack serverindex.htmlを変更して、自動で変更が反映される事を確認したり、ボタンをおしてjavascriptが正しく動いているか確認してみてください。

上手く自動リロード出来ない時のチェックポイント
私もハマりましたが、上手く自動リロードされない人が多いみたいで、色々なサイトで対処方法が書かれています。
自分でも色々と手元で試した感じ、以下がないと動きませんでした。
- publicPath指定しておかないと、リロードされない。
- watchContentBase: true を指定していないと index.html (publicにあるファイル)を変更してもリロードされない。
- index.htmlでbundle.jsを読み込んでいないとリロードされない。
どのサイトを見てもwatchContentBase: trueを指定していないサイトが多かったので、この辺りが肝かも知れません。
webpack dev serverの設定オプションはかなりの数がありますが、下記で確認ができます。
CSSファイルをバンドル出来るようにするための設定
次にCSSファイルをバンドル出来るようにします。まずは必要なプラグインをインストールします。
$npm i -D style-loader css-loaderそれぞれ以下の様な役割を担っています。
- css-loaderはcssをJavaScriptにバンドルするためのプラグイン
- style-loaderはJavaScriptにバンドルされたcssを、htmlのlinkタグで読み込むためのプラグイン
次にwebpack.config.jsに設定を足して、CSSがバンドルされるようにします。ouputの下に下記を追加します。
module: {
rules: [
{
test: /\.(scss|css)$/,
use: ["style-loader", "css-loader"],
},
],
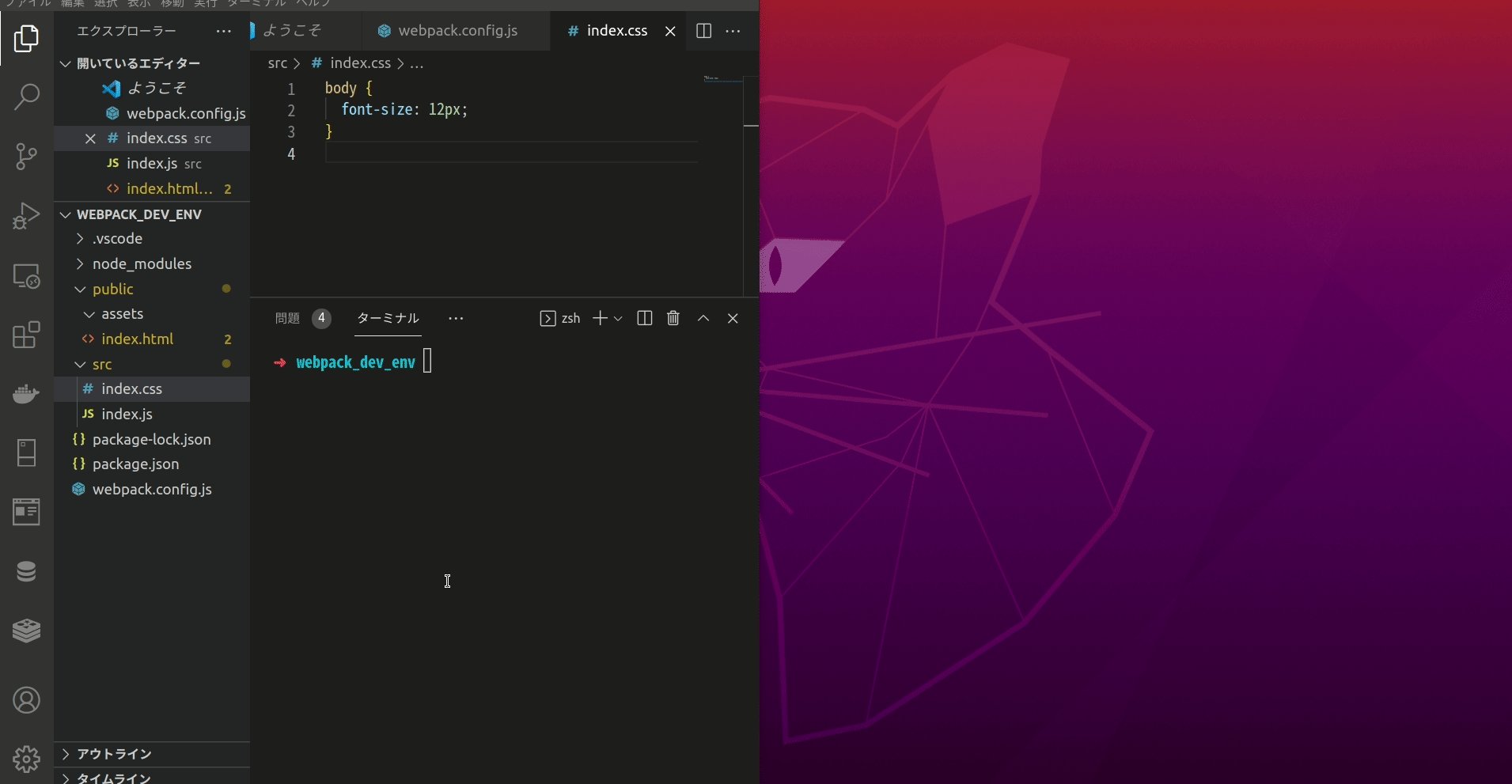
},本来はSassファイルを用意するところですが、動作確認のために一旦src/index.cssを作ります。
body {
font-size: 12px;
}最後にindex.jsからindex.cssを読み込むようにします。
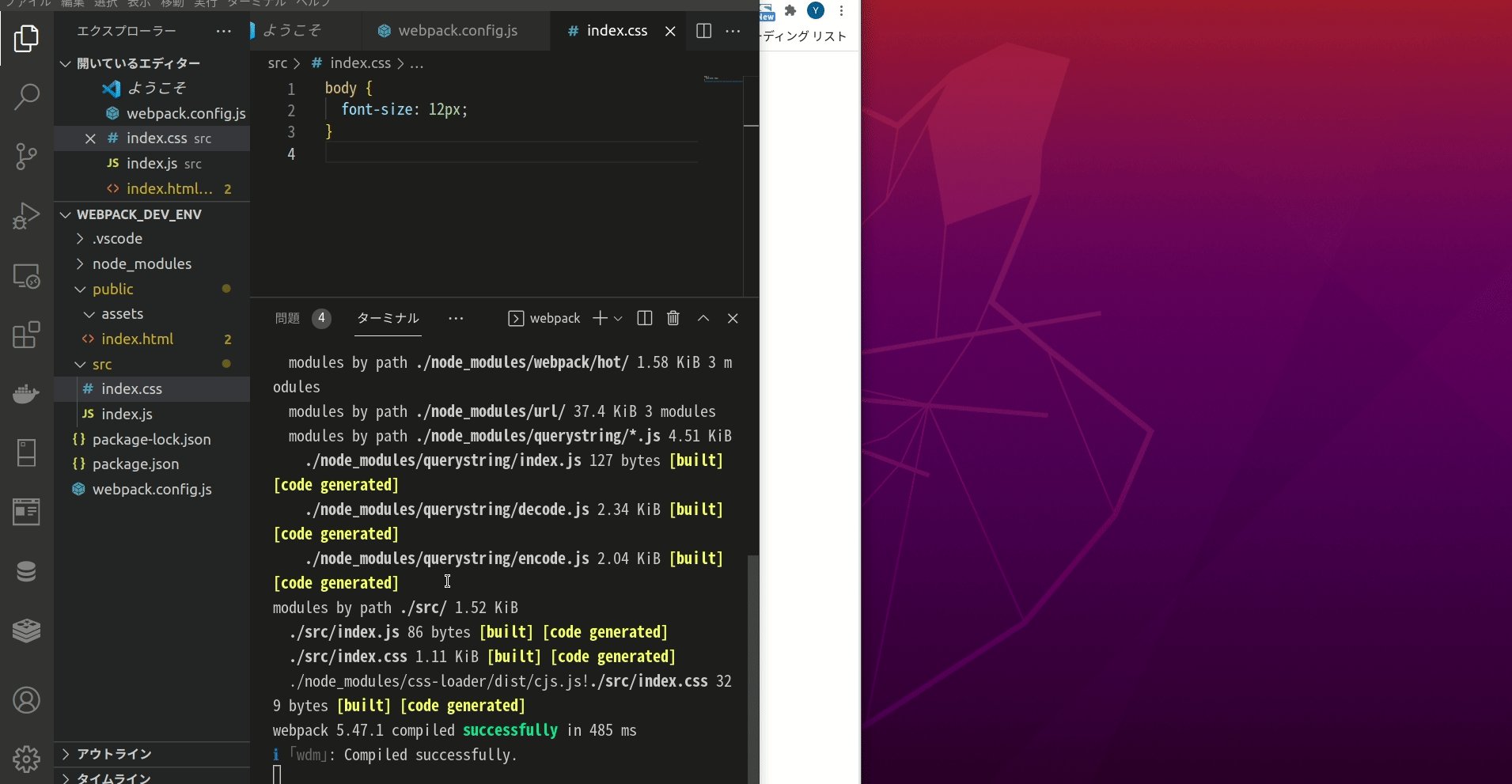
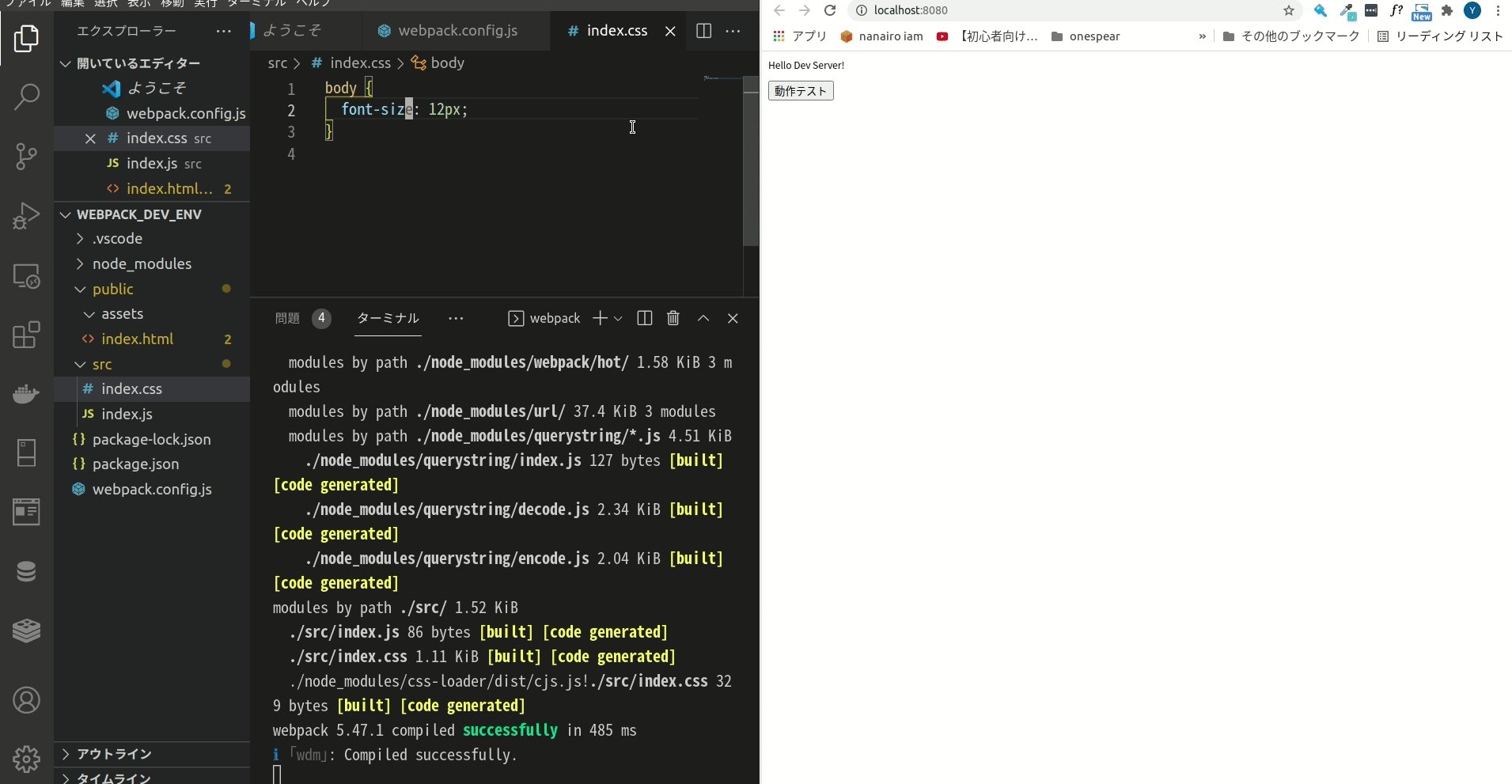
import "./index.css";webpack dev serverを起動してcssへの変更が自動で反映される事を確認します。
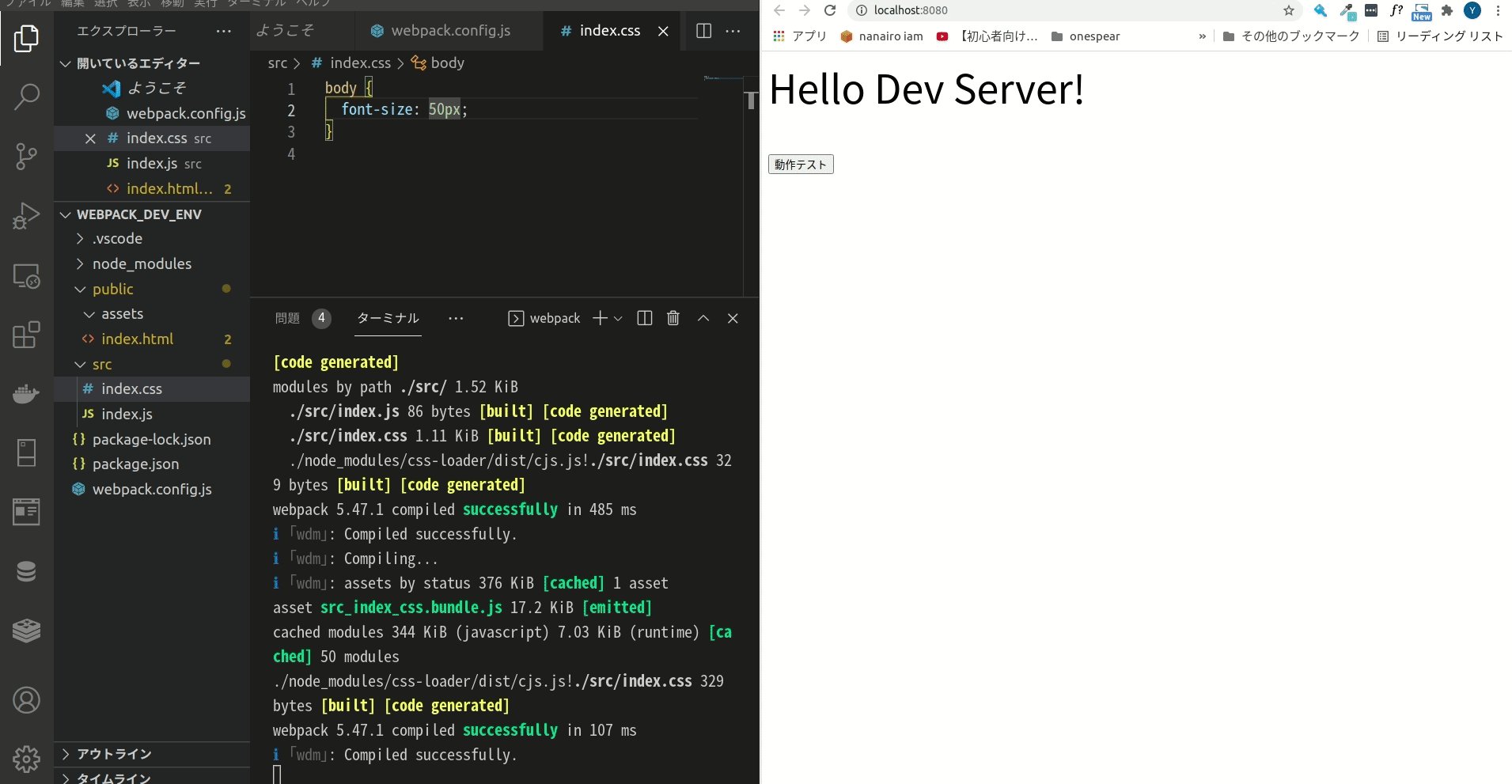
font-sizeを12px→50px;に変えてみます。

Sassファイルをコンパイルしてバンドルするための設定
最後にSassファイルをCSSへとコンパイルしてバンドルするための設定をしていきます。
まずは必要なプラグインを入れます。
npm i -D sass sass-loaderwabpack.config.jsでsass-loaderを読み込むように修正します。
testで対象とする拡張子をscssに変え、useにsass-loaderを追加します。
module: {
rules: [
{
test: /\.(css|scss)$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
],
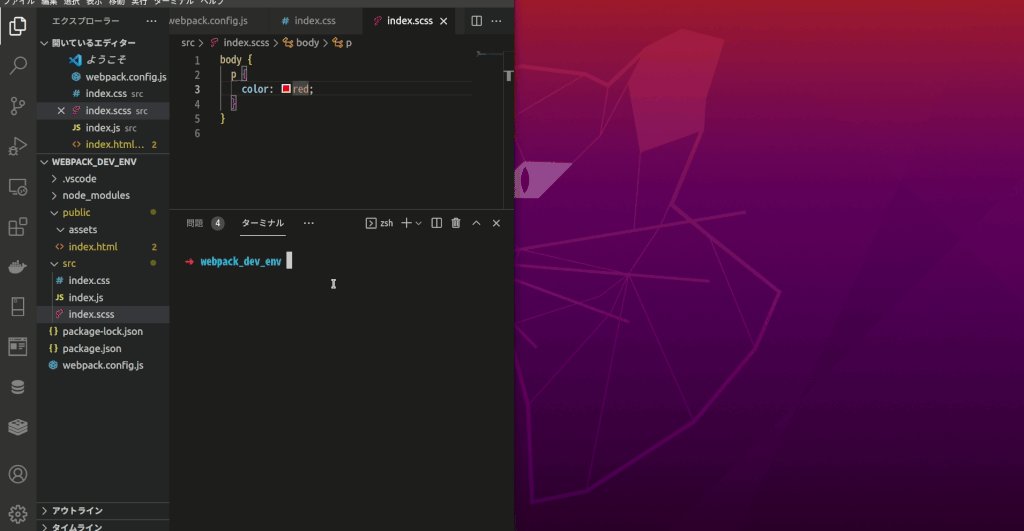
},src/index.scssファイルを追加します。scssでの記述に対応しているか確認するために、ネストを使ってみます。
body {
p {
color: red;
}
}最後にindex.jsからindex.cssではなく、index.scssを読み込むように修正します。
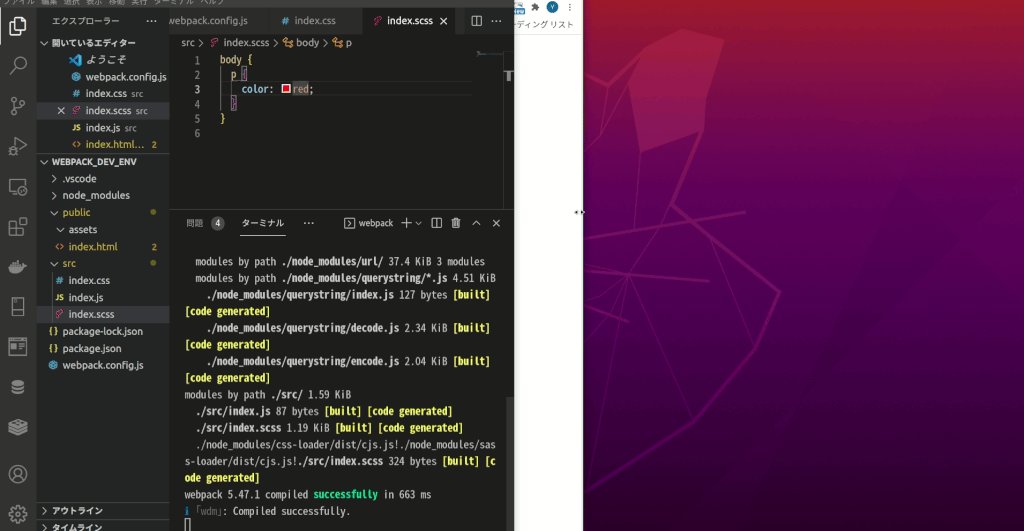
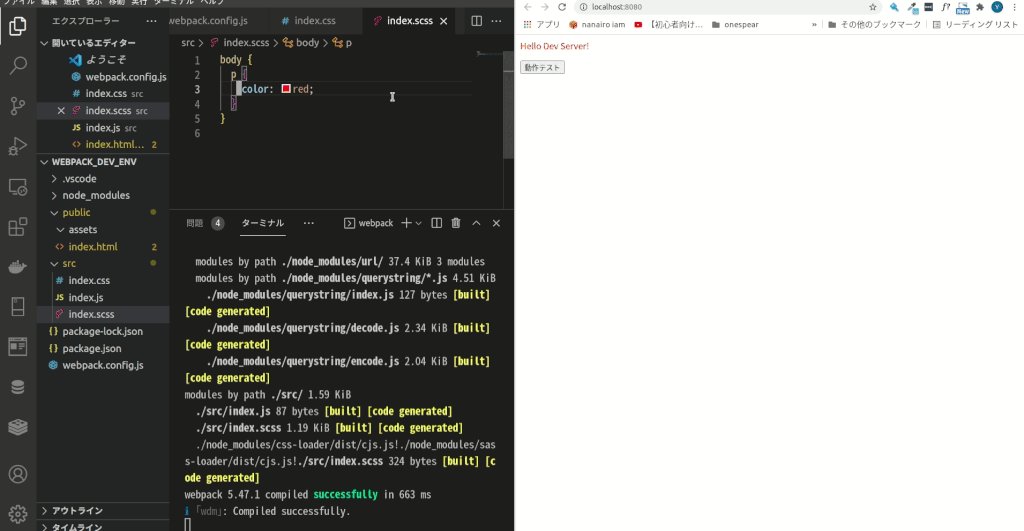
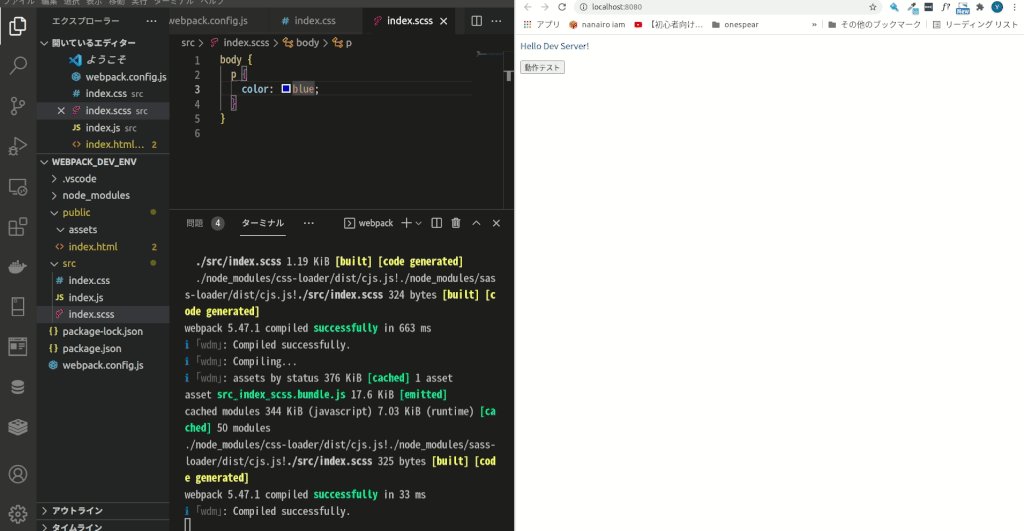
import "./index.scss";動作確認としてフォントカラーをredからblueに変えてみます。

これで一通りの動作確認は完了です。
利用しているパッケージのバージョン
今回は色々なパッケージを利用しますが、解説で利用しているパッケージとバージョンは下記の通りです。
webpackは5系を使っています。
| パッケージ | バージョン |
|---|---|
| npm | 6.14.14 |
| node.js | 14.17.3 |
| webpack | 5.47.0 |
| webpack-cli | 4.7.2 |
| webpack-dev-server | 3.11.2 |
| css-loader | 6.2.0 |
| style-loader | 3.2.1 |
| sass | 1.37.0 |
| sass-loader | 12.1.0 |





コメント